Next Js Router Outside Component . — route handlers in next.js can come in a couple of forms: there are four ways to navigate between routes in next.js: the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. — import react, { useeffect } from react; Using the userouter hook (client components) using the. I tried to import {router} from 'next/router', but got typeerror: Functions exported from a page file as middleware that intercepts incoming requests. — is there a way to use router outside of components? in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,. — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. This is useful when you change.
from ashutosh.dev
Functions exported from a page file as middleware that intercepts incoming requests. — is there a way to use router outside of components? the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. — import react, { useeffect } from react; Using the userouter hook (client components) using the. — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. there are four ways to navigate between routes in next.js: This is useful when you change. in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,. — route handlers in next.js can come in a couple of forms:
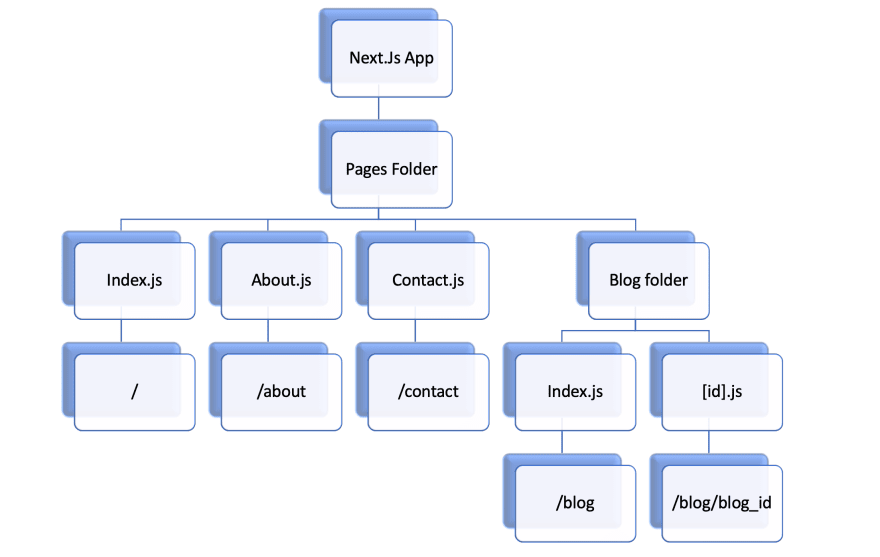
Next.js File Based Routing (Part1)
Next Js Router Outside Component there are four ways to navigate between routes in next.js: Using the userouter hook (client components) using the. — is there a way to use router outside of components? there are four ways to navigate between routes in next.js: I tried to import {router} from 'next/router', but got typeerror: This is useful when you change. — import react, { useeffect } from react; — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. — route handlers in next.js can come in a couple of forms: Functions exported from a page file as middleware that intercepts incoming requests. in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,.
From www.vrogue.co
How To Use The Next Js Link Component vrogue.co Next Js Router Outside Component — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. in version 13, next.js introduced a new app router built on react server components, which supports. Next Js Router Outside Component.
From www.youtube.com
Next.js Tutorial 56 App Layout YouTube Next Js Router Outside Component — import react, { useeffect } from react; — route handlers in next.js can come in a couple of forms: — is there a way to use router outside of components? the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. Using the userouter hook (client. Next Js Router Outside Component.
From www.telerik.com
Routing in Next.js Next Js Router Outside Component the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. Using the userouter hook (client components) using the. I tried to import {router} from 'next/router', but got. Next Js Router Outside Component.
From dev.to
A comprehensive guide to Next.js 13 App Router Part 1 DEV Community Next Js Router Outside Component I tried to import {router} from 'next/router', but got typeerror: — is there a way to use router outside of components? — import react, { useeffect } from react; there are four ways to navigate between routes in next.js: — route handlers in next.js can come in a couple of forms: Functions exported from a page. Next Js Router Outside Component.
From addyosmani.com
React Server Components, Next.js App Router and examples Next Js Router Outside Component in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,. — import react, { useeffect } from react; — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. — route handlers in next.js. Next Js Router Outside Component.
From blog.logrocket.com
Understanding Next.js routeChangeStart and router events LogRocket Blog Next Js Router Outside Component — route handlers in next.js can come in a couple of forms: Functions exported from a page file as middleware that intercepts incoming requests. I tried to import {router} from 'next/router', but got typeerror: in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,. —. Next Js Router Outside Component.
From www.youtube.com
Next.js 13 Routing, Folder Structure, Pages and Layouts Explained Next Js Router Outside Component — import react, { useeffect } from react; This is useful when you change. the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. — route handlers in next.js can come in a couple of forms: — after talking to hundreds of developers and looking at. Next Js Router Outside Component.
From blog.replaybird.com
Link Component in Next.js Router, Redirect & Query Params Next Js Router Outside Component — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. I tried to import {router} from 'next/router', but got typeerror: in version 13, next.js introduced a new app router built on react server components, which supports shared layouts, nested routing, loading states,. — import react, {. Next Js Router Outside Component.
From www.youtube.com
Next.js Link and Router explained YouTube Next Js Router Outside Component I tried to import {router} from 'next/router', but got typeerror: Functions exported from a page file as middleware that intercepts incoming requests. This is useful when you change. — is there a way to use router outside of components? the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination. Next Js Router Outside Component.
From zenn.dev
React LeafletとNext.js Routerの組み合わせ Next Js Router Outside Component I tried to import {router} from 'next/router', but got typeerror: This is useful when you change. — route handlers in next.js can come in a couple of forms: — is there a way to use router outside of components? in version 13, next.js introduced a new app router built on react server components, which supports shared layouts,. Next Js Router Outside Component.
From courses.taltech.akaver.com
React (next.js) Router Javascript Next Js Router Outside Component — is there a way to use router outside of components? Functions exported from a page file as middleware that intercepts incoming requests. — import react, { useeffect } from react; there are four ways to navigate between routes in next.js: Using the userouter hook (client components) using the. This is useful when you change. —. Next Js Router Outside Component.
From exonekpvy.blob.core.windows.net
Next Js Router Domain at Sean Ahearn blog Next Js Router Outside Component — route handlers in next.js can come in a couple of forms: This is useful when you change. Functions exported from a page file as middleware that intercepts incoming requests. there are four ways to navigate between routes in next.js: the redirects option in the next.config.js file allows you to redirect an incoming request path to a. Next Js Router Outside Component.
From i18nexus.com
Next.js App Router with reactintl (Tutorial) Next Js Router Outside Component Functions exported from a page file as middleware that intercepts incoming requests. Using the userouter hook (client components) using the. I tried to import {router} from 'next/router', but got typeerror: — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. — is there a way to use. Next Js Router Outside Component.
From blog.neocoast.com
Next.js App Router, Server Components, and More NeoCoast Blog Next Js Router Outside Component — route handlers in next.js can come in a couple of forms: — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. — is there a way to use router outside of components? there are four ways to navigate between routes in next.js: —. Next Js Router Outside Component.
From addyosmani.com
React Server Components, Next.js App Router and examples Next Js Router Outside Component Using the userouter hook (client components) using the. — route handlers in next.js can come in a couple of forms: — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. I tried to import {router} from 'next/router', but got typeerror: in version 13, next.js introduced a. Next Js Router Outside Component.
From zenn.dev
Next.js App Next Js Router Outside Component — route handlers in next.js can come in a couple of forms: Using the userouter hook (client components) using the. — import react, { useeffect } from react; the redirects option in the next.config.js file allows you to redirect an incoming request path to a different destination path. there are four ways to navigate between routes. Next Js Router Outside Component.
From stackoverflow.com
javascript Nextjs Multiple dynamic Routes on the bases of ids Stack Next Js Router Outside Component — route handlers in next.js can come in a couple of forms: Using the userouter hook (client components) using the. Functions exported from a page file as middleware that intercepts incoming requests. — is there a way to use router outside of components? — after talking to hundreds of developers and looking at thousands of next.js repositories,. Next Js Router Outside Component.
From dev.to
"How do you use a Next.js router in a class component?" DEV Community Next Js Router Outside Component Using the userouter hook (client components) using the. — is there a way to use router outside of components? — after talking to hundreds of developers and looking at thousands of next.js repositories, i've noticed ten common mistakes when building. Functions exported from a page file as middleware that intercepts incoming requests. there are four ways to. Next Js Router Outside Component.